Table of Contents
- How to make your blog into a three column blog
- How to make a button with a grab box
- How to remove your Navbar
- How to make a custom search box
- How to get rid of borders
- How to remove "Subscribe to Posts (Atom)"
- How to make a signature
- How to add a "Continue Reading" button to your posts
- How to post an HTML code in your post without having it converted
- How to make your images look better
How to make your blog into a three column blog
Turning your blog into a three column one is a great idea! It may seem hard, but it's easier than it seems. In this tutorial, I'm going to show you how to turn your two column blog into a three column one. But before you start, make sure that you do the following:1. Change your blog's template into a Minima template. Go to Dashboard > Layout > Pick New Template and select one of the four Minima templates then save. If you have Blogger in Draft, go to Design > Edit HTML and scroll down to the bottom where it says this:
Old Templates
You can still use old templates for your blog, but you will not have access to many new features such as the template designer.Layout Templates (Launched 2006)Select Layout TemplateClassic Templates
#main-wrapper {
width: 410px;
margin-left: 25px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
width: 410px;
margin-left: 25px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Now, we're going to change the widths of some things so the sizes can fit on your blog.
Change the numbers to the ones you see in red below.
#outer-wrapper {
width: 880px;
margin-left: 25px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
margin-left:25px;
width: 425px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 200px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#left-sidebar-wrapper {
width: 200px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }
}
width: 880px;
margin-left: 25px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
margin-left:25px;
width: 425px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 200px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#left-sidebar-wrapper {
width: 200px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */ }
}
Last step. Hit CTRL + F on your keyboard again and search this: <div id='main-wrapper'>
Paste the following code directly above that.
<div id='left-sidebar-wrapper'> <b:section class='sidebar' id='left-sidebar' preferred='yes'/> </div>
Optional: You can change your header size so its the same size as your layout. Hit CTRL + F and search this: #header-wrapperYou'll find a code like this. Change the numbers to the ones you see in red below.
#header-wrapper { width:880px; margin:0 auto 10px; border:0px solid $bordercolor; }
Finished!
How to make a Button with a grab box/How I made this button
Don't you want more people to know about your blog? That's why many bloggers out there use buttons advertising their blog. It's not that hard to make one! And in this tutorial, I'll show you how. You first need to start off with a good editing program. I use Photoshop, but there are other great *free* editing programs out there such as Paint.net or Gimp.
Start off with a new document. The normal size is 200 x 200, but you can also do other sizes as long as its not too big or too small.
If you use Photoshop, try to use these settings.
Now, time to let your imagination soar! The basic button would have a full color/patterned background, the name of the blog, and maybe a picture.
Here's how I made my Twolegers' Chobots Blog button.
First. Open the background.
Then, delete the background [the tan part], and then copy & paste it onto the 200 x 200 document.
It would be great if it turned out like this.
Type in whatever the blog's name is. In this case, Twolegers' Chobots Blog. But first, let's set some settings.
On Photoshop, click the Character and Paragraph palette at the top.
{ click the pic to view bigger }
Then this tab will open.
Play around with the settings! I used these settings to make the font the way it is.
Now type in the text.
Okay, it doesnt look very readable. So now's the time to add some effects! You know, like a drop shadow and an outline to make it stand out? This is my favorite part of the process :)
Now double click the text layer you want to add effects on.
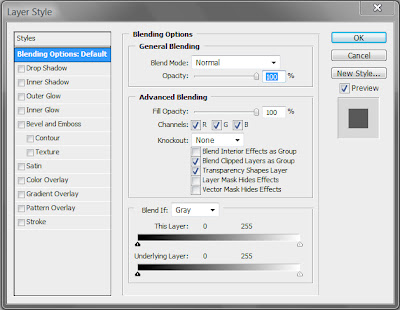
{ click the pic to view bigger }
Now a layer style screen that looks like this will pop up.
Play around with it for a while. It's fun! :) Do the following to get it like this:
Check "Drop Shadow".
Set the settings to this:
Blend Mode: Normal
Color: #98d905 █████
Opacity: 100%
Angle: 120º
Global Light: √
Distance: 0px
Spread: 48%
Size: 13px
And leave everything in the Quality part as it is.
So it'll look like this.
Next, check "Outer Glow".
Set the settings to this:
Blend mode: Normal
Opacity: 100%
Noise: 0%
Color: #f82468 █████
Technique: Softer
Spread: 36%
Size: 5px
And leave everything in the Quality part as it is.
So it'll look like this.
So the final product is...
Looks good, eh?
Lastly! The picture!
In this case I'm using a PNG of Twolegers' chobot.
If you want to have a picture of your own Chobot, go click here, type in your cho's username, and then take a screenshot of it.
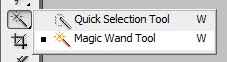
Start by opening your image and deleting the blue background. Easy ways to do that:
Go to your toolbox, and select the Magic Wand
OR
On the toolbox, select the Magnetic Lasso
You don't have to use these techniques, they're just some quick ways that I use.
Okay, now just copy & paste the Chobot pic onto the document. If it pastes with a background, just delete the background using your own or a technique listed above.
So now, just to adjust your Chobot. Easy! Click on Edit > Free Transform OR click CTRL+T on your keyboard.
Once you feel it's just right, press enter to confirm.
And a little something I like to do with my buttons! I like to give it a sorta faded look, look at Two's avatar in this one, and how she's fading out.
Howd I do that? Easy. Just click Eraser.
Then set it on one of those fading brushes, at about 45 pixels.
Then just slightly use it on the bottom.
Final Result: this.
Now I've [finally] finished explaining how I do that, so now I can [finally] show you how to get a grab code for it.
<div align="center"><a href="WebsiteLink" target ="_blank"><img alt="WebsiteName" src="PictureLink" /></a> </div><div align="center"><form><textarea rows="3"><a href="WebsiteLink"><img alt="WebsiteName" src="PictureLink" border="0" /></a></textarea></form></div>
Then open any text editing program like Textpad or Wordpad or whatever, as long as you can easily edit this code. Paste the code.
Okay, so lets set aside that code for now, and let's upload the button to an image hosting site. Be sure you saved it on your computer! I would suggest saving it as a PNG file.
Upload your button to TinyPic. {http://www.tinypic.com/}
Once its done uploading, minimize the tab and go back to your code.
Now, look for these words. They'll each appear twice in the code.
"WebsiteName"
"WebsiteLink"
"PictureLink"
Where it says WebsiteName, delete it [JUST WebsiteName, NOTHING ELSE!!!] and type in whatever you want people to read when they hover over your button. For example, I would put Twolegers' Chobots Blog. BE SURE TO DO THIS FOR BOTH WEBSITENAMES!
Where it says "WebsiteLink, delete JUST WEBSITELINK in the two times it appears in the code, and replace it with a proper link to where you want the button to link to. If your website has a .tk link, I don't suggest putting that link, I would suggest putting the .blogspot or .wordpress [etc.] domain.
For example.
DONT put http://twolegersblog.tk/,
DO put http://twolegerslog.blogspot.com/
Always remember to put the http://!
And last of all, for the PictureLink, go back to the TinyPic window and Copy the DIRECT LINK. Go back to the code, and delete the PictureLink the two times, and replace them both with the direct link to your picture.
Now you're done! You made a button with a grab link!
The last thing to do is put it on your blog! Go to Dashboard > Layout > Page Elements > Add a Gadget > HTML/Javascript > and paste the code! Save and you're done.
♥♥♥
How to remove the Navbar on your blog
Ahh. The Navbar.
Every blogger blog has a navbar unless you remove it.
Here's how to get rid of the navbar!
Go to Dashboard > Layout > Edit HTML
Hit CTRL + F to open a search box.
Search for this: /* Variable definitions
Usually it's at the top of the code and not very hard to find!
Paste this right above /* Variable definitions:
.navbar {display:none;}
Preview then save!
You can no longer access your dashboard from your blog. You will need to sign in to Blogger.com if you wish to edit your blog or make a new post.
How to replace the Search button with an image
You know the Search Engine widget Blogger provides for you so that people can search for something on your blog?You know, this one?
Kinda boring, right?
Don't you want the Search button to look a little more... unique?
Like this? x)
I'll show you just how to do that in this tutorial. And it's not that hard!
First, copy this code.
<form id="searchthis" action="/search" style="display:inline;" method="get">
<input id="search-box" name="q" size="25" type="text" value="Enter search terms"/>
<input id="search-btn" value="Search" type="image" src="url_goes_here" style="margin-left: 5px; margin: 3px 0 0 5px;"/>
</form>
}
<input id="search-box" name="q" size="25" type="text" value="Enter search terms"/>
<input id="search-btn" value="Search" type="image" src="url_goes_here" style="margin-left: 5px; margin: 3px 0 0 5px;"/>
</form>
}
Okay, so now open any text editing program. Textpad, Notepad, as long as you can edit the code easily.
Copy and paste the code to lets just say, Notepad.
Now we have to make a custom search image. Or you can find one. I like to use IconLet, because it has a lot of free images you can use for things like this!
And believe me, they have a LOT for the query "Search".
http://iconlet.com/search?n=search
Or, you can make your own image using any image editing program and upload it to TinyPic.
On IconLet, once you find an image that you like, right-click on the image and click "View Image".
In the code, look for "url_goes_here". Or do CTRL + F to do a search and then search "url_goes_here".
Once you find it, replace url_goes_here with the link to the picture. On IconLet, its the URL that you get once you clicked View Image.
On TinyPic, copy and paste the Direct Link.
To add it to your blog, copy the code then login to Blogger. Then go to Dashboard > Design [or Layout] > Page Elements > Add a Gadget > HTML/Javascript and paste the code.
Preview then save!
Note:
You can adjust the margins depending on how it looks on your blog.
How to get rid of borders
I'm going to show you how to get rid of ALL the borders on your blog.First, log into Blogger.
Then go to your Dashboard > Design [or Layout] > Edit HTML.
Hit CTRL + F to bring up a search box. Search for this: border:
Now, keep hitting "Next" and everytime you see this-
border:1px
Replace that with
border:0px
After you're done replacing all the 1's with 0's, now search for this: border-bottom:
And every time you see this-
border-bottom:1px
Replace that with
border-bottom:0px
♥♥♥
How to remove the "Subscribe to: Posts (Atom)"
Even though it may not be very disturbing to you, some people don't really like the Subscribe to: Posts (Atom) thing on their blog. It looks... weird?It's really just a link to your RSS feed. But you can always add a gadget linking to it. How do you get rid of the Subscribe to: Posts (Atom)?
Easy.
First log into Blogger, and go to Dashboard > Layout [or Design] > Edit HTML.
Click "Expand Widget Templates".
Hit CTRL + F to open a search box, then search for this:
<b:include data='feedLinks' name='feedLinksBody'/>
Remove that line, preview, then save!
The Subscribe to: Posts (Atom) should be gone.
How to make a signature
Signatures are a great way to add some flare to your blog posts. There are two different ways to add a signature. One will be that you add a signature to every post individually, and the second way is to add it like a post divider, so EVERY post will have a signature.If you have a blog that has multiple authors, I would suggest adding the signature individually. If you're a solo author on your blog, then you can do both ways.
First, I'm going to show you how to add a signature to every new post/individually.
We need to first make the signature. I'm using Photoshop to make mine, but any other image editing program should be fine.
The normal width of a signature would be from about 200-400px, and the height would be from about 50-150px. I'm going to make mine 300x75 px. Make sure Background Contents are set on Transparent.
Now let's add some text.
Here are some of my favorite fonts to use to make signatures. Click on them to view a download page & better look at the font.
Cheri/Cheri Liney
Action Jackson
Yummah Strawberriez {my personal fave!}
King CooL KC
Trashco
Vtks Revolt
Okay, so now that we've added some text, it'll look really simple, like this.

Now let's add some effects.
Double-click the text layer you're on to open a Layer Style sheet.
Or go to Layer > Layer Style and then choose an effect.
I would suggest adding these effects to your signature. But don't try to add ALL of them! It'll make your signature look... a little messy?:
Bevel/Emboss
Pattern Overlay
Outer Glow
Inner Glow
Drop Shadow
So play around with the effects for a little while, and then once your done, its time to add maybe some shapes to your signature.
This is how my signature looks so far.
Now let's add some shapes.
First, use the Move
Now open the custom shape
...And then go to the top, click Shape > ► > All and then click Append when a window pops up.
Then you'll see a complete list of shapes. Once you find one, drag your screen to add it to your signature.
Hit CTRL + T to open Free Transform, so then you can edit the size, shape, and direction of the shape.
You can also add effects, by either double-clicking the layer, or going to Layer > Layer Style and choose an effect.
Once you're done customizing your signature, you're ready to upload it!
Now sign into Blogger, go to Dashboard > Settings > Formatting then scroll down to Post Template.
Paste the HTML code from TinyPic/Photobucket in there.
Save and now, every new post you have will have a signature!
Now for the second part, how to make a signature like a post divider.
First, we'll need to know the exact width of your main wrapper. Sign into Blogger, go to Dashboard > Layout [or Design] > Edit HTML.
Hit CTRL + F to open a search box, and then search for this: #main-wrapper
You'll find a code that looks like this...
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Now look at the words I bolded. That's the width of your main wrapper. So your signature has to be exactly that wide.
Your width may not be 410px! Just be sure to make your signature whatever width your main wrapper is.
Now, open any editing program, and open a new document, making the width the width of your main wrapper, and the height 100px. Make the Background Contents Transparent.
Customize your signature however you want! Save your image as a PNG image.
Upload your image to TinyPic or PhotoBucket.
Now go back to Blogger, and hit CTRL + F and search for this: .post {
You'll find a code that looks like this...
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
Now replace that whole code with this...
.post {
background: url(http://urlhere.png);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:5.0em;
}
Where it says http://urlhere.png, replace it with the direct link from TinyPic/PhotoBucket.
You can adjust the padding to 4.5 or 4.0 depending on how it looks on your blog.
Preview then Save! Now you have a signature for every post.
How to add a Continue Reading button to your posts
This is extremely useful if you are posting a long blog post. Normally, if a post is too long, it's the only post that will appear on the homepage of your blog. If you add a continue reading button, not only will other posts show up, but the post will shorten and your readers will have to click a Continue Reading button in order to read the rest of your post.
First, you'll have to switch to the new post editor. Click here for instructions on how to do that.
Now write your post. Then click on the insert jump break button.
You'll now see a gray line. Everything above that gray line will be seen. Everything below the gray line will only be read if you click the Continue Reading button.
The default text will be "Read More". To change it to something else, such as "Continue Reading" or "Details", go to Design > Page Elements and click "Edit" on Blog Posts.
Then you'll be able to edit Read More.
**If you have a customized third-party template, you'll have to follow the following steps in order to make this work.
Go to Design > Edit HTML.
Hit "Expand Widget Templates".
Hit CTRL + F to open a search box, then search for this:<data:post.body/>
Then, paste the following code directly below it.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
Then Preview and Save!<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
Now your post has a read more button on it!
How to post an HTML code in your posts without having the code be converted
Do you have an HTML code you want to share with everyone?But the problem is, Blogger keeps on converting it.
There are two different ways to make your code show up.
The first way is the way I do it - Convert it to Escaped Characters. I use Quick Escape. It's a
I dont really suggest using the second way, because it can mess your post up, but if you're up for it, here's the second way.
Click on Post Options when writing a post, and bubble "Show HTML literally".
Then if you post the code your readers will be able to read it raw.
Oh yeah, and ALWAYS paste the code under Compose- NOT EDIT HTML. If you paste it under Edit HTML, it will still convert!
♥♥♥
How to make your images look better in a post
Images are the basic visual aid for your posts. Without them, your reader will have nothing to look at!If your image has great quality and nice effects, your reader will most likely continue to read your post.
The first important thing is effects. Maybe a drop shadow or an outer glow. Something to make your image more... elegant?
Another important thing when posting images is the quality. If your image has bad quality, your reader will think that you put zero effort into your post and close your blog.
And the last important thing is size. Your image should be big enough to read, but not huge.
In this tutorial, I'm going to show you how to achieve all three of these elements when editing an image for your blog.
You first want to open your picture with any editing program. I'm using Adobe Photoshop CS3 for mine, so everything I'm about to show you refers to Photoshop.
Once you open your image, I would suggest focusing on size first.
Go to Image > Image Size to see how big your image is.
If your images are as wide as your blog is, it should be fine.
If its too big or too small, you can always change the width or the height [the other will adjust] to make it fit your blog.
I decided to make my image bigger, but now the quality has gotten poorer.
This is step two; quality.
If you made your image bigger and the quality went down, simply select the Sharpen
Then run a VERY LIGHT coat onto the image. This works best if you set the strength to 50%.
Now look at the difference! You may not see the difference right away, so click on the image to view bigger.
If you shrunk your image, the quality most likely DID NOT get worse, but just in case, also do the sharpen technique too.
Here are my different ways of adding effects.
BRIGHTENING
Go to Image > Adjustments > Shadow/Highlight. Set the Shadows amount on about 70%, Highlights on 0%.
DROP SHADOW
First delete the background if your image is a single-standing object.
To do this, go to Magic Wand
To do the Drop Shadow, go to Layer > Layer Style > Drop Shadow
I would suggest setting the settings like this...
Blend mode: Normal
Color: Black [default]
Opacity: 70-100% [your choice]
Angle: 120° or 60°
Distance: 7px
Spread: 0%
Size: 5px
OUTER GLOW
There are two different ways to do this. One way is around the WHOLE image, the other way is around a single object.
Whole Image:
First we need to increase the canvas size. Go to Image > Canvas size and increase both the width AND height about 20-40 pixels.
Then, go to Layer > Layer Style > Outer Glow and try to follow the following settings...
Blend Mode: Normal
Color: Any
Opacity: 100%
Technique: Softer
Spread: 41%
Size: 10px
Single-Standing Image:
First, select the Magic wand
Then, select the background of the image and hit the delete key on your keyboard.
Then, go to Layer > Layer Style > Outer Glow and try to follow the settings I listed above.
BEVEL AND EMBOSS
**Note: To do this with a single-standing image just delete the background and then follow the instructions below
Go to Layer > Layer Style > Bevel and Emboss.
Try and follow the settings below for best results. Click to view bigger.
Of course, there are many, MANY more effects to choose from.
To view some, either...
Go to Layer > Layer Styles and look at the list
OR
Go to Image > Adjustments and click View All Menu Items to view a LOOONGGG list of effects!
♥♥♥
How to take screenshots (Windows Vista/7, Windows XP, & Macs!)
Many of you need to take screenshots for everyday things... such as blog posts, contests, and for picture proof of a Cho breaking the rules.
I know Jessie already gave us a tutorial on how to take screenshots. And many of you use that tutorial.
BUT, here are a few reasons why this isn't the BEST tutorial...
- This tutorial is ONLY for Windows XP users. I don't know what kinds of computers your family uses, but mine and many others use Windows 7 and Macs!
- I read it through the first time and realized... IT BARELY MADE ANY SENSE.
- Jessie acts like we're stupid throughout the tutorial, such as telling us "the big blue square at the top right corner makes the window bigger!" -magical rainbow sparkles-
SO, I'll be showing you how to take screenshots on Windows XP, Windows 7/Vista, and Macs.
Windows XP
1. Go onto the window you want to take a screenshot on
2. Press the Prt Sc button on your keyboard
3. Open Paint. Go to Edit>Paste or CTRL+V. Your screenshot should appear. Use the crop button to crop what part of the image you want to keep.
4. Save the image (File>Save As)
Windows 7/Vista
1. Click Start. Then, in the search box, search for "Snipping Tool"
2. Open the Snipping tool.
3. Take your screenshot.
4. Go to File>Save As to save.
Mac
1. Go to the Window you wish to take a screenshot on.
2. Hit Command+4, and select an area to take a screen shot of.
3. Your image should be saved onto your desktop.
For more information and ways to take a screenshot on Macs, please click here.
♥♥♥
I haven't been able to update this page with the latest tutorials from us. But, for a list of all our tutorials (or, ones we haven't been able to add onto here)...
{ or, you can click the "tutorial" tag/label at the left side of this blog << }
New and upcoming tutorials will also be on there! :)