And sorry... I'm too lazy to add a LOT of pictures...
Anyway. For this tutorial, you will need...
- Photoshop (Trial is fine!)
- Some sort of video editing program (Most preferably Sony Vegas or Windows Movie Maker)
- An Internet Browser
- And a brain (not a stupid one, please :)
You can use a little amount of effects. DON'T USE LIKE FIFTY EFFECTS. IT'LL TAKE FOREVER TO RENDER & UPLOAD.
Speaking of rendering! Once you're done...
!ON SONY VEGAS!
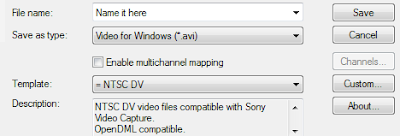
Go to File > Render As. Give it a title and save it in a .AVI format.
!FOR WINDOWS MOVIE MAKER!
Click the little Movie Maker button in the top left corner...
And go to Save Movie > Standard Definition (AT THE MOMENT, NOBODY CARES ABOUT HI DEF.)
Save it as a .WMV file (because that's the only option they give you next to "All Files")
So, now that you've rendered, it's time for the next step.
Open Photoshop. I'm using CS3.
Go to File > Import > Video Frames to Layers. IN ORDER TO DO THIS STEP, YOU *MUST* HAVE QUICKTIME VERSION 7.1 OR HIGHER! Click here for a free download.
Anyway, choose the video file that you just saved/rendered and then open it. The longer and the more effects your vid has, the longer it will take to load. So as I said... keep it short and simple!
Your video will be opened. Go to Window > Animation to view all the slides and playback your animation. You can also change the image size! Just go to Image > Image Size and change the height/width. Once you're done, go to File > Save for Web & Devices. A window should pop up. It should look like this...
At the top right, it should look like this. Make sure it's saved as a GIF file. (Highlighted) Then click the save button (Also highlighted)
After you finish, you're done with Photoshop! You can close it now.
Open an internet browser & go to Tinypic.com or any other image hosting site. Once uploaded, share the link on your blog! Or, make it into a button. Go to our tutorials page to find out how to do that!
That's it! :)
Until next time...










WOOP!!! IMMA TRY THIS!! :D THANKS ALEXA YOUR MY HERO.
ReplyDeleteYAY =} I tried it just then, thankyou alexa!
ReplyDeleteHeyy, thanks for the tutorial..
ReplyDeleteI only have Photoshop 7.0
sooo yeah I can't do it :[
I cant do it with Photoshop CS5.1 :((
ReplyDeleteidk y, but it doesnt show the video. It just shows white. nothing else. Help?